Radio¶
Description¶
A Radio component refers to a group of circular buttons where users can choose only one option at a time.
It's like a set of switches where only one can be "on" at any given moment.

Use Case¶
- Choosing a payment method (credit card, debit card, PayPal)
- Setting language preferences (English, Spanish, French)
- Picking a subscription tier (basic, premium, enterprise)
- Yes/No questions
- Agree/Disagree statements
- Satisfied/Unsatisfied feedback ratings
- Male/Female/Other gender identification
- Selecting product categories
Interactivity¶
- Conditional formatting: Change the button appearance based on user input or selected options. For example, disable unavailable options or highlight relevant choices based on other form fields.
- Customizable labels: Allow users to edit or personalize the labels of radio buttons.
- Tooltips: Provide informative pop-up text explaining the details or consequences of choosing each option, especially for complex decisions.
API¶
Events¶
| Name | Description |
|---|---|
onChange (element) |
The onChange event occurs when the value of a field is changed |
Methods¶
| Name | Description | Parameters |
|---|---|---|
this.addClassName |
Add style class to a form item | (fields: String|String[], className: String) |
this.removeClassName |
Remove style class from a form item | (fields: String|String[], className: String) |
this.getComponent |
Returns a component whose id has been passed as a parameter | (component_ID: String) : Object) |
this.getValues |
Gets the current values of all fields | () : Object |
this.hide |
Hides the field | (fields: String|String[]) |
this.show |
Displays the field | (fields: String|String[]) |
this.disable |
Disable radio field from user interaction | (fields: String|String[]) |
this.enable |
Enable radio field from user interaction | (fields: String|String[]) |
this.getValue |
Get A Value From a component | (fieldName: String) |
this.setData |
Set the data in the field. The Value object should be of type { componentId: componentValue } | (Value: Object) |
Info
- The show() and hide() methods can also be used to control the visibility of the radio component in response to user input.
- Fields refers to a component ID or a list of component IDs. You can fetch the ID from the Component Attribute panel in the Page Builder.
- Before using this.show(fields), make sure the component is hidden. This can be done using this.hide(fields) or by enabling the Hidden checkbox in the Component Attribute panel.
- Before using this.enable(fields), make sure the component is disabled. This can be done using this.disable(fields) or by enabling the Disabled checkbox in the Component Attribute panel.
Steps to use the methods for the Page Builder components¶
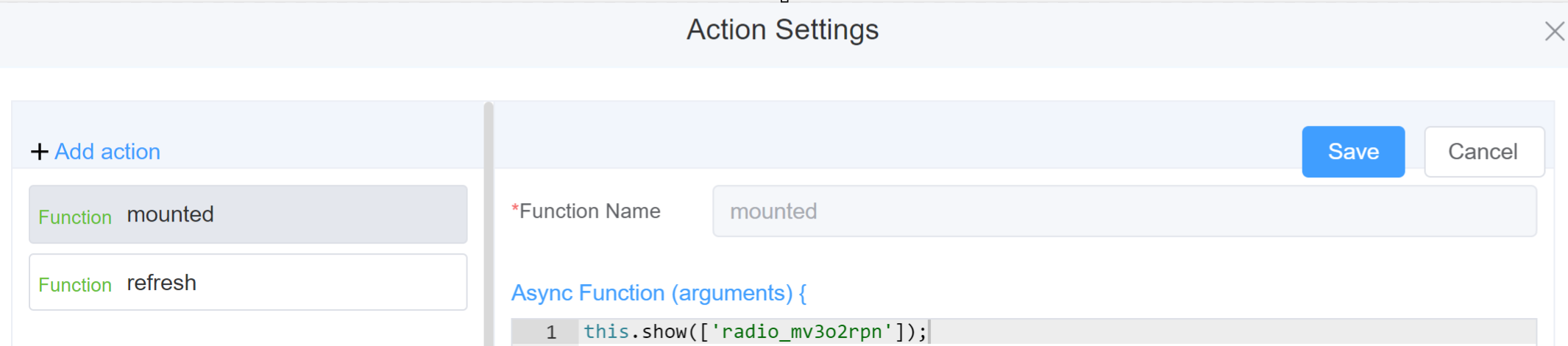
- Go to Form Attribute Action Panel Setting (Mounted | refresh | click 'Add action').
- Write the method/code as shown in the Example below.
- Click on
Save. - On the main screen click on
Saveagain. - Click on
Previewto see the code in action.
Example
-
this.addClassName(fields, className)- Go to Form Attribute Style Sheets add the class
.abc{ // abc is the class name background-color: red; } - Follow the steps mentioned above, under Steps to use the methods for the Page Builder components
this.addClassName('radio_mv3o2rpn', 'abc')
- Go to Form Attribute Style Sheets add the class
-
this.removeClassName(fields, className)this.removeClassName('radio_mv3o2rpn', 'abc') -
this.getValues()var data = this.getValues(); console.log(data); -
this.hide(fields)var fields= ['radio_mv3o2rpn'] this.hide(fields) -
this.show(fields)var fields= ['radio_mv3o2rpn'] this.show(fields) -
this.disable(['fields'])this.disable(['radio_mv3o2rpn']) -
this.enable(['fields'])this.enable(['radio_mv3o2rpn']) -
this.getValue('fieldName')var radioname = this.getValue('radio_mv3o2rpn'); console.log('getValue', radioname); -
this.getComponent('component_ID')var radioname = this.getComponent('radio_mv3o2rpn'); console.log('getComponent', radioname); -
this.setData(Value)this.setData( {"radio_mv3o2rpn": "Option 3",});
Info
Use the following syntax to add multiple classes to a component:
this.addClassName('componentID', 'class1', 'class2')
Config¶
| Name | Description | Icon |
|---|---|---|
| ID | The radio component's unique identifier which is used to access the field by the API and the key of the field when the form is saved |  |
| Name | [Optional] The display name of the radio field |  |
| Width | [Optional] Width of the field |  |
| Label Width | Width of the label associated with an input field. It determines the horizontal space occupied by the label text |  |
| Label Wrap | If the label is longer than the allowed width the text will continue on another line |  |
| Hide Label | Hides the label on the form |  |
| Text Prompt | A description to aid the user when completing the field |  |
| Layout | Block: Occupy the entire width of their container element. Inline: Only occupy the space they need horizontally |
 |
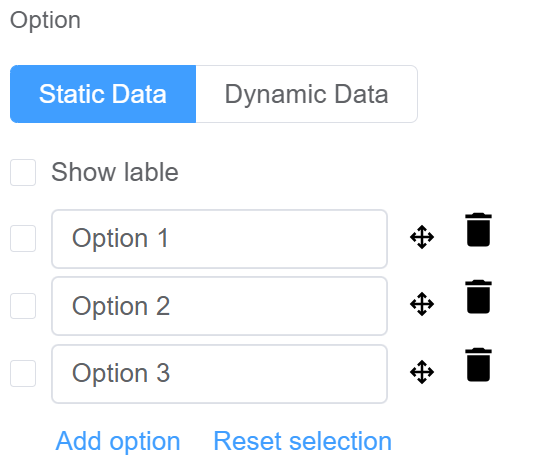
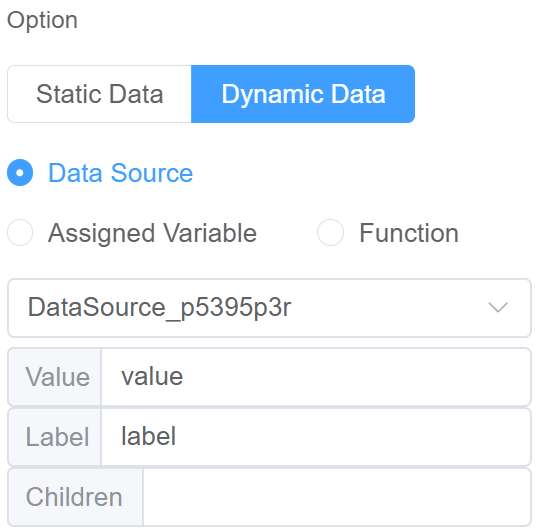
| Option | Choose either Static or Dynamic way of adding data to the options of the Radio Static data refers to a fixed set of options that are pre-defined and loaded into the radio at the time of initialization Dynamic data are options fetched as needed from sources like databases or APIs. The radio updates choices based on user selections. You select from Data source which refers to the origin of the data; Function which refers to the code that manipulates the data, and Assigned Value which refers to the specific value stored or associated with a data element |
  |
| Custom Class | An HTML class attribute which allows further customisation See Form Attribute > Style Sheets |  |
| Attribute Action | Enable Data Binding to connect the data to UI Enable Hidden action to hide the fieldEnable Disabled action to make the field unusable |
 |
| Action Settings | Click on the drop-down to select the pre-defined methods you wish to apply to your component. In this case, you can choose either mounted or refresh for onChange |
 |
Validation¶
Form validation is the process of checking the data entered into a form to ensure that it's valid and complete.
This helps to prevent users from submitting forms with invalid data, which can cause problems for the application that's processing the form.
Form validation can be performed using a variety of methods, including:
| Name | Description |
|---|---|
| Required | If enabled, then the field value can't be empty, otherwise an error message is emitted |
| Custom Validation Rules | (rule, value, callback) => { |
| rule: Verification rule, you can view the verification configuration information through this parameter; rule.field can get the field identifier of the current verification | |
| value: Value of the current field | |
| callback: Callback function (must be called) upon completion of validation; callback('Error message')/ callback(new Error('Error message')). These are two ways to return an error message |

Info
- The callback() function is also called to verify success in the custom validation method.
First time User?¶
If you are using the Page Builder components on the ConnexCS platform for the first time, we request you to use our guide on steps to use the Components.