Statistic¶
Description¶
The Statistic allows you to display values/numbers.

Use Case¶
- Highlight a number or a group of numbers, such as statistical value, amount, and ranking.
- Countdown component, support to add other components control countdown.
- Card usage display, can be freely combined.
Interactivity¶
Interactivity is the ability of a web page or application to respond to an input.
There're a number of ways to add interactivity to the Statistic component.
Some of the most common methods include:
- Change events: Change events are fired when the value changes.
You can use change events to perform a variety of actions, such as:
- Pre-Populated Statistics
- Real-time Updates
- Triggering Form Sections
- Enabling/Disabling Options
- Comparative Analysis
- Highlighting Trends
API¶
Events¶
| Name | Description |
|---|---|
onChange (element) |
The onChange event occurs when the value of a field is changed |
Methods¶
| Name | Description | Parameters |
|---|---|---|
this.addClassName |
Add style class to a form item | (fields: String|String[], className: String) |
this.removeClassName |
Remove style class from a form item | (fields: String|String[], className: String) |
this.getComponent |
Returns a component whose id has been passed as a parameter | (component_ID: String) : Object |
this.getValues |
Gets the current values of all fields | () : Object |
this.hide |
Hides the field | (fields: String|String[]) |
this.show |
Displays the field | (fields: String|String[]) |
this.disable |
Disable statistic field from user interaction | (fields: String|String[]) |
this.enable |
Enable statistic field from user interaction | (fields: String|String[]); (Value: Object){'field-id': 'field-value'} |
this.getValue |
Get A Value From a component | (fieldName: String) |
this.setData |
Set the data in the field. The Value object should be of type { componentId: componentValue } | (Value: Object) |
Info
- The show() and hide() methods can also be used to control the visibility of the statistic component in response to user input.
- Fields refers to a component ID or a list of component IDs. You can fetch the ID from the Component Attribute panel in the Page Builder.
- Before using this.show(fields), make sure the component is hidden. This can be done using this.hide(fields) or by enabling the Hidden checkbox in the Component Attribute panel.
- Before using this.enable(fields), make sure the component is disabled. This can be done using this.disable(fields) or by enabling the Disabled checkbox in the Component Attribute panel.
Steps to use the methods for the Page Builder components¶
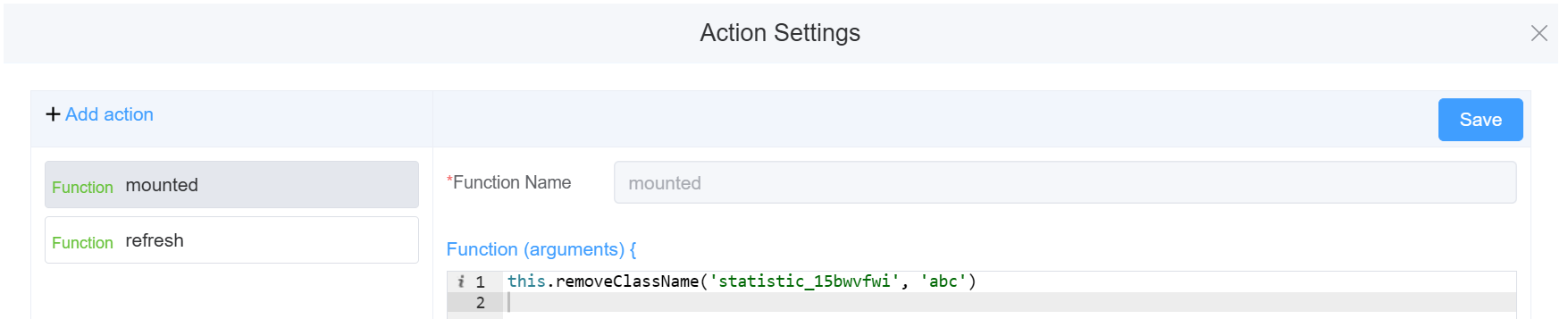
- Go to Form Attribute Action Panel Setting (Mounted | refresh | click 'Add action').
- Write the method/code as shown in the Example below.
- Click on
Save. - On the main screen click on
Saveagain. - Click on
Previewto see the code in action.
Example
-
this.addClassName(fields, className)- Go to Form Attribute Style Sheets add the class
.abc{ // abc is the class name background-color: red; } - Follow the steps mentioned above, under Steps to use the methods for the Page Builder components
this.addClassName('statistic_15bwvfwi', 'abc')
- Go to Form Attribute Style Sheets add the class
-
this.removeClassName(fields, className)this.removeClassName('statistic_15bwvfwi', 'abc') -
this.getValue(fieldName)var statname = this.getValue('statistic_15bwvfwi'); console.log('getValue', statname); -
this.getValues()var data = this.getValues(); console.log(data); -
this.hide(fields)var fields= ['statistic_15bwvfwi'] this.hide(fields) -
this.show(fields)var fields= ['statistic_15bwvfwi'] this.show(fields) -
this.disable(['fields'])this.disable(['statistic_15bwvfwi']) -
this.enable(['fields'])this.enable(['statistic_15bwvfwi']) -
this.setData(Value)this.setData( {"statistic_15bwvfwi": "1234",}); -
this.getComponent('component_ID')var statname = this.getComponent('statistic_15bwvfwi'); console.log('getComponent', statname);
Config¶
| Name | Description | Icon |
|---|---|---|
| ID | The statistic component's unique identifier |  |
| Name | [Optional] The display name of the statistic field |  |
| Label Width | Width of the label associated with the statistic field. It determines the horizontal space occupied by the label text |  |
| Prefix | Sets the prefix (before) of a number |  |
| Suffix | Sets the suffix (after) of a number |  |
| Default Value | The default value which is filled in the field before the user changes it |  |
| Custom Class | An HTML class attribute which allows further customisation See Form Attribute > Style Sheets |  |
| Attribute Action | Enable Data Binding to connect the data to UI. Enable Hidden action to hide the field. Enable Disabled action to make the field unusable |
 |
| Action Settings | Click on the drop-down to select the pre-defined methods you wish to apply to your component. In this case, you can choose either mounted or refresh for onChange |
 |
First time User?¶
If you are using the Page Builder components on the ConnexCS platform for the first time, we request you to use our guide on steps to use the Components.