Steps¶
Description¶
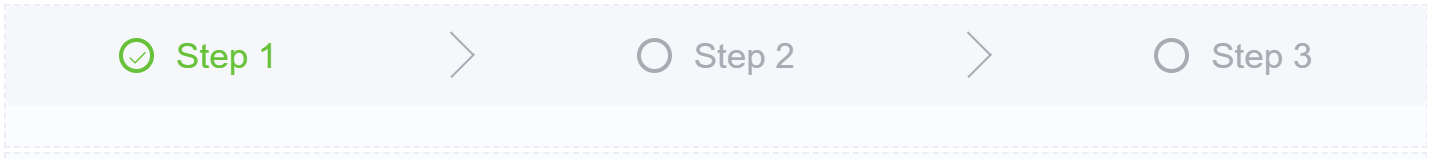
The Steps component, guides users through a complex process by breaking it down into smaller, manageable stages.
It serves as a visual and functional indicator of progress, improving user experience and data collection.

Use Case¶
- Improved user experience
- Reduced errors
- Increased data quality
- Easy Checkout processes
- Multi-page questionnaires
Interactivity¶
- Skippable steps: Provide options for users to skip optional steps based on their answers or pre-filled information, saving them time and effort.
- Jump-to options: Enable users to easily jump back and forth between previously completed steps for review or edits, offering flexibility and control.
API¶
Events¶
| Name | Description |
|---|---|
onChange (element) |
The onChange event occurs when the value of a field is changed |
Methods¶
| Name | Description | Parameters |
|---|---|---|
this.addClassName |
Add style class to a form item | (fields: String|String[], className: String) |
this.removeClassName |
Remove style class from a form item | (fields: String|String[], className: String) |
this.getComponent |
Returns a component whose id has been passed as a parameter | (component_ID: String) : Object |
this.getValues |
Gets the current values of all fields change | () : Object |
this.hide |
Hides the field | (fields: String|String[]) |
this.show |
Displays the field | (fields: String|String[]) |
this.getValue |
Get A Value From a component | (fieldName: String) |
this.setData |
Set the data in the field. The Value object should be of type { componentId: componentValue } | (Value: Object) |
Info
- The show() and hide() methods can also be used to control the visibility of a step component in response to user input.
- Fields refers to a component ID or a list of component IDs. You can fetch the ID from the Component Attribute panel in the Page Builder.
- Before using this.show(fields), make sure the component is hidden. This can be done using this.hide(fields) or by enabling the Hidden checkbox in the Component Attribute panel.
Steps to use the methods for the Page Builder components¶
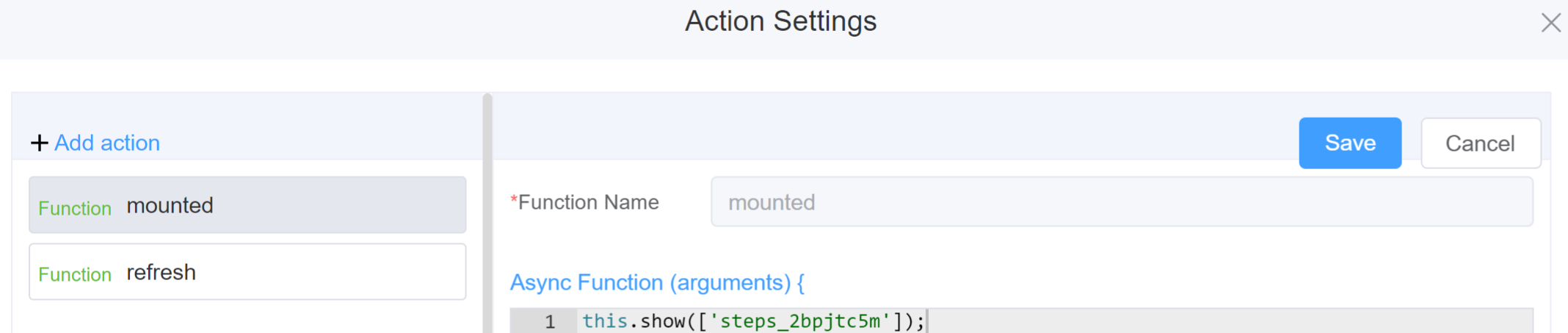
- Go to Form Attribute Action Panel Setting (Mounted | refresh | click 'Add action').
- Write the method/code as shown in the Example below.
- Click on
Save. - On the main screen click on
Saveagain. - Click on
Previewto see the code in action.
Example
-
this.addClassName(fields, className)- Go to Form Attribute Style Sheets add the class
.abc{ // abc is the class name background-color: red; } - Follow the steps mentioned above, under Steps to use the methods for the Page Builder components
this.addClassName('steps_2bpjtc5m', 'abc')
- Go to Form Attribute Style Sheets add the class
-
this.removeClassName(fields, className)this.removeClassName('steps_2bpjtc5m', 'abc') -
this.getValues()var data = this.getValues(); console.log(data); -
this.hide(fields)var fields= ['steps_2bpjtc5m'] this.hide(fields) -
this.show(fields)var fields= ['steps_2bpjtc5m'] this.show(fields) -
this.disable(['fields'])this.disable(['steps_2bpjtc5m']) -
this.enable(['fields'])this.enable(['steps_2bpjtc5m']) -
this.getValue('fieldName')var stepname = this.getValue('steps_2bpjtc5m'); console.log('getValue', stepname); -
this.setData(Value)this.setData( { "steps_2bpjtc5m": "2023-11-30",} ); -
this.getComponent('component_ID')var stepname = this.getComponent('steps_2bpjtc5m'); console.log('getComponent', stepname);
Config¶
| Name | Description | Icon |
|---|---|---|
| ID | The step component's unique identifier |  |
| Name | [Optional] The display name of the Steps field |  |
| Width | [Optional] Width of the field |  |
| Label Width | Width of the label associated with an input field. It determines the horizontal space occupied by the label text |  |
| Label Wrap | If the label is longer than the allowed width the text will continue on another line |  |
| Hide Label | Hides the label on the form |  |
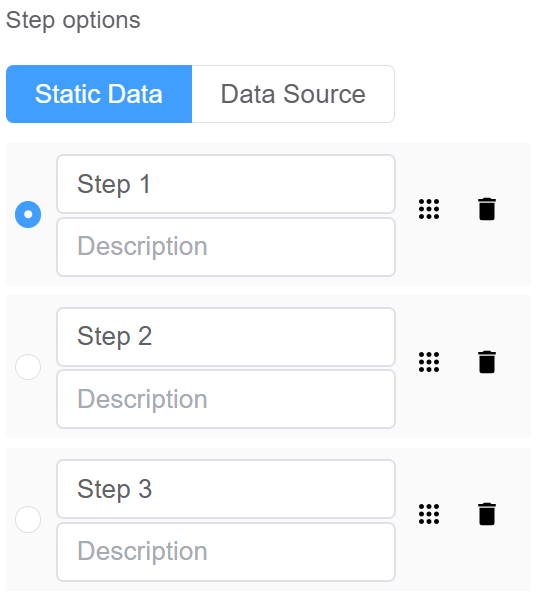
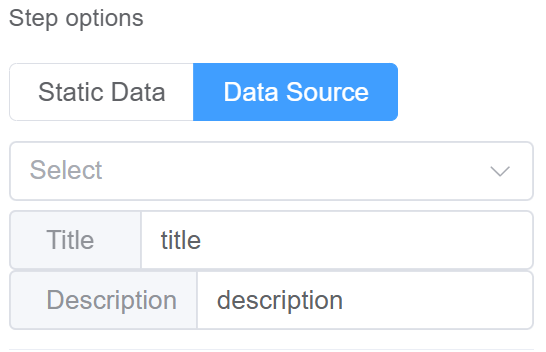
| Step Options | Static Data: Enter your own step number and description. Data Source: Dynamic data are options fetched as needed from sources like databases or APIs. Steps can also e generated from external data source. |
  |
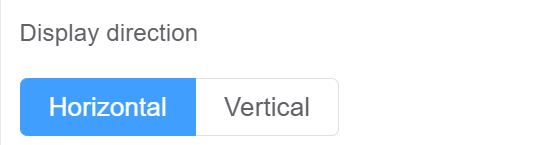
| Display Direction | Arrangement of Steps either Horizontally or Vertically |  |
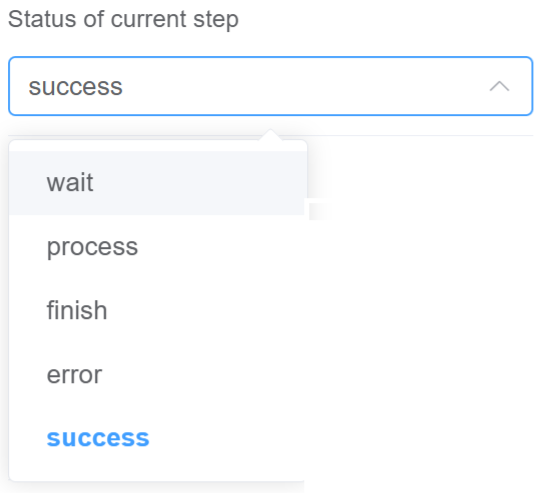
| Status of current step | Choose the status of the current step from wait, process, finish, error or success |  |
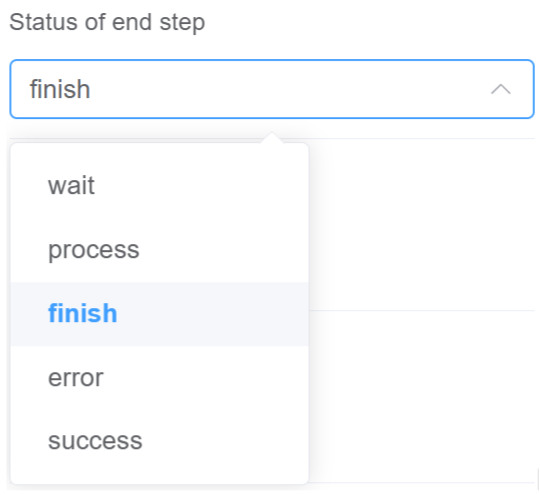
| Status of end step | Choose the status of the end step from wait, process, finish, error or success |  |
| Center title and description | Enable this option to make the title and description centrally aligned |  |
| Simple Theme | Toggle this button to switch between themes |  |
| Custom Class | An HTML class attribute which allows further customisation See Form Attribute > Style Sheets |  |
| Attribute Action | Enable Data Binding to connect the data to UI. Enable Hidden action to hide the field. |
 |
| Action Settings | Click on the drop-down to select the pre-defined methods you wish to apply to your component. In this case, you can choose either mounted or refresh for onChange |
 |
| ## First time User? |
If you are using the Page Builder components on the ConnexCS platform for the first time, we request you to use our guide on steps to use the Components.