Text¶
Description¶
The Text element allows you to display any information.
Users can type text, numbers, or symbols into the designated field, providing essential information for the form's purpose.

Use Case¶
- Data entry
- Varying formats
- User interaction
- Concise and quick
Interactivity¶
API¶
Events¶
| Name | Description |
|---|---|
onChange (element) |
The onChange event occurs when the value of a field is changed |
Methods¶
| Name | Description | Parameters |
|---|---|---|
this.addClassName |
Add style class to a form item | (fields: String|String[], className: String) |
this.removeClassName |
Remove style class from a form item | (fields: String|String[], className: String) |
this.getComponent |
Returns a component whose id has been passed as a parameter | (component_ID: String) : Object) |
this.getValues |
Gets the current values of all fields | () : Object |
this.hide |
Hides the field | (fields: String|String[]) |
this.show |
Displays the field | (fields: String|String[]) |
this.setData |
Set the data in the field. The Value object should be of type { componentId: componentValue } | (Value: Object) |
this.getValue |
Get A Value From a component | (fieldName: String) |
Info
- The show() and hide() methods can also be used to control the visibility of the text field in response to user input.
- Fields refers to a component ID or a list of component IDs. You can fetch the ID from the Component Attribute panel in the Page Builder.
- Before using this.show(fields), make sure the component is hidden. This can be done using this.hide(fields) or by enabling the Hidden checkbox in the Component Attribute panel.
Steps to use the methods for the Page Builder components¶
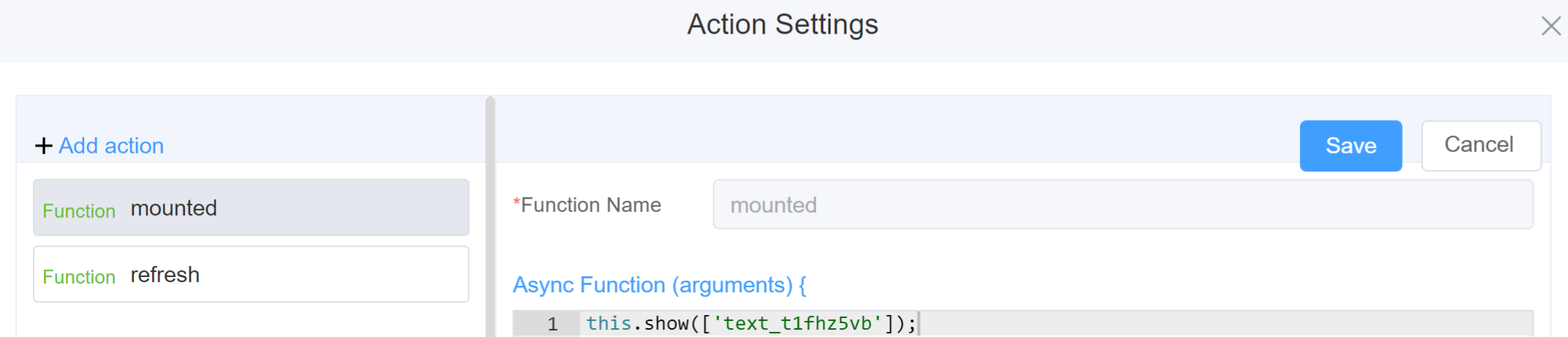
- Go to Form Attribute Action Panel Setting (Mounted | refresh | click 'Add action').
- Write the method/code as shown in the Example below.
- Click on
Save. - On the main screen click on
Saveagain. - Click on
Previewto see the code in action.
Example
-
this.addClassName(fields, className)- Go to Form Attribute Style Sheets add the class
.abc{ // abc is the class name background-color: red; } - Follow the steps mentioned above, under Steps to use the methods for the Page Builder components
this.addClassName('text_t1fhz5vb', 'abc')
- Go to Form Attribute Style Sheets add the class
-
this.removeClassName(fields, className)this.removeClassName('text_t1fhz5vb', 'abc') -
this.getValues()var data = this.getValues(); console.log(data); -
this.hide(fields)var fields= ['text_t1fhz5vb'] this.hide(fields) -
this.show(fields)var fields= ['text_t1fhz5vb'] this.show(fields) -
this.disable(['fields'])this.disable(['text_t1fhz5vb']) -
this.enable(['fields'])this.enable(['text_t1fhz5vb']) -
this.getValue('fieldName')var textname = this.getValue('text_t1fhz5vb'); console.log('getValue', textname); -
this.setData(Value)this.setData( {"text_t1fhz5vb": "This is the Text",}); -
this.getComponent('component_ID')var textname = this.getComponent('text_t1fhz5vb'); console.log('getComponent', textname);
Config¶
| Name | Description | Icon |
|---|---|---|
| ID | The text component's unique identifier |  |
| Name | [Optional] The display name of the text field |  |
| Width | [Optional] Width of the field |  |
| Label Width | Width of the label associated with an input field. It determines the horizontal space occupied by the label text |  |
| Label Wrap | If the label is longer than the allowed width the text will continue on another line |  |
| Hide Label | Hides the label on the form |  |
| Placeholder | The short hint is displayed in the input field before the user enters a value |  |
| Text Prompt | A description to aid the user when completing the field |  |
| Default Value | The default value which is filled in the field before the user changes it |  |
| Custom Class | An HTML class attribute which allows further customisation See Form Attribute > Style Sheets |  |
| Attribute Action | Enable Data Binding to connect the data to UI. Enable Hidden action to hide the field. |
 |
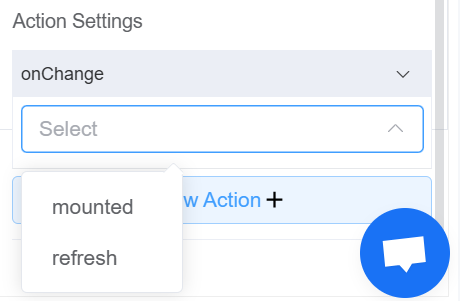
| Action Settings | Click on the drop-down to select the pre-defined methods you wish to apply to your component. In this case, you can choose either mounted or refresh for onChange |
 |
Validation¶
Form validation is the process of checking the data entered into a form to ensure that it's valid and complete.
This helps to prevent users from submitting forms with invalid data, which can cause problems for the application that's processing the form.
Form validation can be performed using a variety of methods, including:
| Name | Description |
|---|---|
| Required | If enabled, then the field value can't be empty, otherwise an error message is emitted |

First time User?¶
If you are using the Page Builder components on the ConnexCS platform for the first time, we request you to use our guide on steps to use the Components.